Page 43 of 76
Posted: Wed 09 Oct 2013, 01:31
by Moose On The Loose
SFR wrote:Ahh, me too can't find a way to use markup within buttons' labels. Is it possible? I hope so...
Another way would be to use (dynamically generated) SVG images as button's body, instead of a plain text.
I think xpm works too. I did this to make a color changing curved line:
Code: Select all
echo "/* XPM */" >$DEMOXPM
echo "static char * Untitled_xpm[] = {" >>$DEMOXPM
echo '"64 64 2 1",' >>$DEMOXPM
echo '" c #000000",' >>$DEMOXPM
echo "". c #$COLOR"," >>$DEMOXPM
for (( I=0; I<63; I=I+1 )) ; do
THIS=$(( ( 64 * $I * $I + ( 63 * 63 ) ) / ( 63 * 63 ) ))
STR="............."
STR="${STR:0:$(( 1 + $THIS - $PREV ))}"
STR=$( printf "%${THIS}s" "$STR" )
STR=$( printf "%-64s" "$STR" )
echo ""$STR"," >>$DEMOXPM
PREV="$THIS"
done
printf '"%64s"};' " " >>$DEMOXPM
Posted: Wed 09 Oct 2013, 18:34
by sunburnt
Moose On The Loose; Interesting... Worked for me.
01micko; You code works good. Need to pad the text ( pic size )
It looks like vovchik`s text-size utility could be used to size the button.
Interesting idea, creating images with text in them.
Now to be able to merge images in code. Icons and the text.
The BaCon language can import GTK properties and methods.
So almost anything`s possible.
Something like this could be done for GtkDialog too.
Hopefully in a wrapper so as to mask the horrible GTK code.
.
Posted: Sat 19 Oct 2013, 04:30
by disciple
If you make a vbox or an hboxes scrollable then it becomes tiny by default.
Rather than specified a fixed size for it, does anyone have a solution to make it expand automatically to fit the contents, without displaying a scrollbar until it runs out of space on the screen?
Posted: Mon 21 Oct 2013, 21:28
by don570
I made some changes to 01micko's script (previous page)
to make it generate a more general button.


There are 8 options to give the script. (or just 7 if you want the
outline to be black)
If you don't want an outline then make the stroke width 0.
If you save the script as 'SVG-button.sh' then type in terminal...
./SVG-button.sh DejaVu 24 "My Message" 10 red 2 .1 black
EDIT: An attractive button can be made with white as the rectangle color
but set opacity to .1
./SVG-button.sh DejaVu 24 "My Message" 10 white 2 .1 black

Code: Select all
#!/bin/sh
# create a SVG color button with text
# rewritten by don570 from 01micko script
# params: $1 = font ; $2 = size ; $3 = string (use quotes) ;
# $4 corner's parameter (= 0 to 15 recommended) ; $5 color of rect background ; $6 stroke width ;
# $7 rect opacity ; $8 (optional) stroke color (quoted hex or otherwise)
# example command: ./SVG-button.sh DejaVu 24 "My Message" 10 red 2 .1 black
Y=$((${2}/2))
H=$((${Y}+${2}))
X1=$(echo "$3"|wc -c)
X2=$((${Y}/2))
W=$((${X1}*${X2}*95/31))
let "DISPLACE=$W/7"
Z=$((${2}+2))
[ ! "$8" ] && STROKECOLOR='#000000' || STROKECOLOR=$8
echo '<svg version="1.1">
<rect
style="fill:'$5';fill-opacity:'$7';stroke-width:'$6';stroke:'$STROKECOLOR';stroke-opacity:1;stroke-dasharray:none;"
width='\"$W\"' height='\"$H\"' rx="'$4'" ry="'$4'" x="1" y="1"/>
<text style="font-family:'$1';font-size:'$2';fill-opacity:1"
x='\"$DISPLACE\"' y='\"$Z\"' >
'$3'
</text>
</svg>' > /tmp/img${$}.svg
echo "img${$}.svg is in /tmp"
echo '<button><input file>"'"/tmp/img${$}.svg"'"</input></button>'|gtkdialog -s
rm /tmp/img${$}.svg
________________________________________________
Posted: Tue 22 Oct 2013, 00:47
by Moose On The Loose
sunburnt wrote:
Something like this could be done for GtkDialog too.
Hopefully in a wrapper so as to mask the horrible GTK code.
I end to do my gtkdialog stuff fragment by fragment with functions lost of like this:
Code: Select all
function EnterSubGUI() {
local DEF
eval "DEF=\$$1"
if [[ "$DEF" != "" ]] ; then
DEF="<default>$DEF</default>"
fi
if [[ "$2" == "" ]] ; then
echo "<entry>"
else
echo "<entry $2>"
fi
echo "<variable>$1</variable>$DEF $3"
echo "<action>refresh:${1}_VALID</action>"
echo "<action>refresh:OKOK</action>"
echo "<action signal="show">refresh:${1}_VALID</action>"
echo "<action signal="show">refresh:OKOK</action>"
echo "</entry>"
}
This then get used to build up the full dialog with functions calling functions that all echo out to stdout. The outer most level does:
Code: Select all
DIA=$( MakeMyDialogFunction option option )
RESULT=$( RunGtkDialog )
eval $RESULT
I made a function to run gtkdialog so I could apply a grep that killed off certain results before they come out the RESULT.
SVG image buttons
Posted: Wed 23 Oct 2013, 19:07
by don570
SVG image buttons
A general method to generate attractive color buttons. The size is
(240x100 pts) however it is easy to modify a button size with width
and height directives
Provided the length of textstring isn't long --->
recommend max 12 characters or 10 if UPPERCASE.
The Text looks strange if you try to cram too much text into button.
I found that I could make the uppercase charcters look better in button
if an extra parameter was added --> called UPPERCASE.
This is because the uppercase (and probably the foreign characters)
take up more width than lowercase ones.
Parameters:
$1 = font
$2 = string (use quotes)
$3 background color (use quotes for hex)
$4 text color (usually black or white)
$5 (optional) =UPPERCASE if all characters are uppercase
Some command examples:
./SVG_button.sh Sans "My Message" "#00DB00" white
./SVG_button.sh DejaVu "MESSAGE" green white UPPERCASE
__________________________________________

Posted: Thu 24 Oct 2013, 23:46
by don570
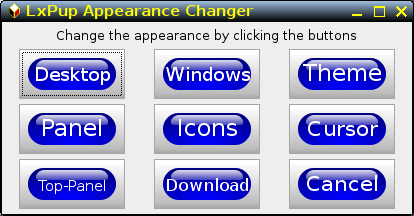
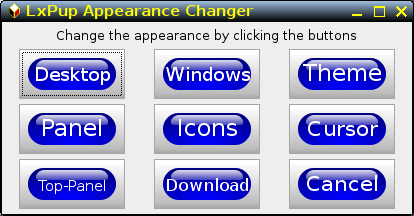
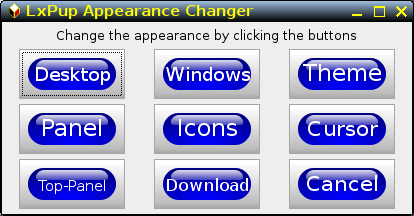
I noticed the following with my generation script above....
More than 8 characters results in the font size becoming noticeably smaller
than the other labels. This is noticeable in buttons that are in a column
such as this example. The label 'Top-panel' has 9 characters.

Here is a couple of scripts to show how to use code.
______________________________________________
Posted: Fri 25 Oct 2013, 02:26
by matiasbatero
don570 wrote:I noticed the following with my generation script above....
More than 8 characters results in the font size becoming noticeably smaller
than the other labels. This is noticeable in buttons that are in a column
such as this example. The label 'Top-panel' has 9 characters.

Here is a couple of scripts to show how to use code.
______________________________________________
You can use <button relief="2"> to get more realism for your button made with SVG. relief="2" removes the "button box" when is not selected.
Posted: Fri 25 Oct 2013, 10:14
by recobayu
matiasbatero wrote:
You can use <button relief="2"> to get more realism for your button made with SVG. relief="2" removes the "button box" when is not selected.
we can use gtkdesklet by akash:
http://murga-linux.com/puppy/viewtopic.php?t=74204
this is very interesting, don570.

Posted: Fri 25 Oct 2013, 16:15
by matiasbatero
recobayu wrote:matiasbatero wrote:
You can use <button relief="2"> to get more realism for your button made with SVG. relief="2" removes the "button box" when is not selected.
we can use gtkdesklet by akash:
http://murga-linux.com/puppy/viewtopic.php?t=74204
this is very interesting, don570.

yes, but it works with gtkdialog (GTK2) not GTK3.
Posted: Sat 26 Oct 2013, 19:03
by don570
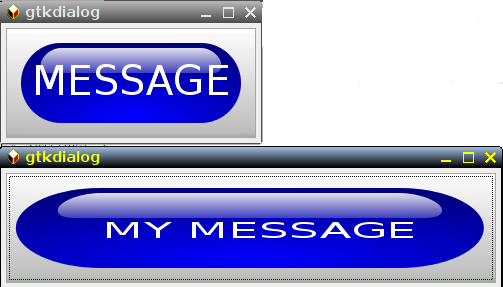
I've worked on improvements to my candy color SVG image buttons.
For the wide version of the button I doubled the width to 480 pts.
I have also put limits on size of fonts which makes them more attractive
over a bigger range of characters.
Recommendation:
SVG_button.sh ----> 12 characters (max) 10 if UPPERCASE
SVG_widebutton.sh --> 19 characters (max) 16 if UPPERCASE
example commands:
Code: Select all
# ./SVG_widebutton.sh Sans "My Message" "#00DB00" white
# ./SVG_widebutton.sh DejaVu "MESSAGE" blue white UPPERCASE

______
Posted: Sun 27 Oct 2013, 04:52
by sunburnt
moose on the loose; Yes, building the dialog from parts ( modules ) is a good method.
Now to wrap the whole thing in a rational command set syntax. A GtkDialog fork ?
Posted: Tue 29 Oct 2013, 18:08
by sunburnt
I`m looking at GtkDialog docs., and I don`t see much at all on the Tree.
To run the examples it has no tree structure at all, it looks like the Table.
I know GTK changed the way most of the higher level widgets work.
I`ve worked with the tree before, but it must have been GTK-2.
# Need to make dir./folder tree panel and control the icons for each node.
# Also need file panels and to control the icons individually for them also.
Probably 2 file panels, one a detailed list, and one a file only ( like Rox ).
.
Posted: Thu 31 Oct 2013, 20:03
by sunburnt
Any way to detect which mouse buttons/wheel are active?
Using a list box at the moment...
Posted: Thu 31 Oct 2013, 20:31
by SFR
Hey Sunburnt
sunburnt wrote:Any way to detect which mouse buttons/wheel are active?
Using a list box at the moment...
Doesn't seem to work with a wheel, but detects left/middle/right buttons:
Code: Select all
echo '<list><item>Click me</item><action signal="button-press-event">echo $BUTTON</action></list>' | gtkdialog -cs
BTW, as far as I'm aware, there's no such thing as real tree widget in Gtkdialog, unfortunately...
Greetings!
Posted: Thu 31 Oct 2013, 23:18
by don570
Tree widget is a
more powerful version of list widget.
I put a couple of examples of the tree widget in my
gtkdialog tutorial manual under 'refresh'
_____________________________________
Posted: Fri 01 Nov 2013, 04:56
by sunburnt
Hi don570; Thanks for the reply, and thanks for the docs.
I used to work with GtkDialog`s tree, it was a little difficult to control, but it
was a "tree".
All the examples I see now are lists. Doesn`t it do a real tree any more?
Hello again SFR; I think you may be right, but as I said above GtkDialog used to have one.
That was probably back in GTK+ 2.
Trying to get GTK widgets to behave is always a struggle. Only the basic level of control.
Like the List, simple 1 click selection is about all there is, as is the case for most widgets.
# I`m using the List as a Tree by indenting the text 2 spaces for each sub dir. level.
It seems the $FOLDER string lags the input. And Buttons 2 and 3 don`t select of course.
Code: Select all
#! /bin/bash
Path='/'
offX=2
offSet=0
ItemList() {
eq20="====================" # 20 "=" characters
Indent=`echo "${eq20:0:$((offX*offSet))}" |sed 's/=/ /g'` # convert = to space
FolderList=`find /$1 -maxdepth 1 -type d |sed "1d;s#^.*$1/##" |sort`
items=$(echo "$FolderList" |while read I
do
echo "<item>\"$Indent $I\"</item>" # make gtkD items
done)
echo "$items"
}
ClkList() {
echo -e " |$1| |$2|"
LN=`echo "$Items" |grep -n "$1"`
tmp=`echo "$Items" |head -n ${LN%:*}` # first part of list
tmp=$tmp`echo -e "\n`ItemList $1`\n"` # new sub list
tmp=$tmp`echo "$Items" |tail -n +$((${LN%:*}))` # last part of list
echo "$tmp"
exit
Items=$(echo "$FileList" |while read I
do
echo "$Indent<item>$I</item>"
if [ "$I" = "$1" ];then
subItems=`ls $1`
echo "$FileList" |while read I
do
echo "$Indent<item>$I</item>"
done
fi
done)
}
export btnFLAG
Items=`ItemList`
export Items
export -f ItemList ClkList ClkBtn
export FILER_DIALOG='
<vbox>
<list>
<variable>FOLDER</variable>
'$Items'
<action signal="button-press-event">ClkList "$BUTTON" "$FOLDER"</action>
</list>
<hbox>
<button ok></button>
<button cancel></button>
</hbox>
</vbox>
'
gtkdialog --program=FILER_DIALOG
GtkDialog doesn`t have "action refresh"?
Posted: Wed 06 Nov 2013, 07:03
by sunburnt
I tried it with the combobox and the list, the only widget the docs. show it with is the progressbar.
I want the combobox selection to clear/refresh the list box. Or another combobox.
Code: Select all
export MIRRORS_DLG='
<window title=" Ubuntu Mirrors.">
<vbox>
<text><label>Set World Region </label></text>
<combobox>
<variable>REGION</variable>
<item>North America</item>
<item>Europe</item>
<item>Asia</item>
<item>Africa</item>
<item>Australia</item>
<item>New Zealand</item>
<action type="refresh">MIRROR</action>
</combobox>
<list>
<variable>MIRROR</variable>
<input>'$Path'/mirrors.ubu REGION</input>
</list>
<hbox>
<button ok></button>
<button cancel></button>
</hbox>
</vbox>
</window>
'
gtkdialog --program=MIRRORS_DLG
Posted: Thu 07 Nov 2013, 17:21
by don570
to sunburnt.....
Your script of nov1 has terminal errors reported..
function ClkBtn not found and head -n is not acceptable option.
___________________________________________
Posted: Thu 07 Nov 2013, 17:26
by don570
To sunburnt ...
your script from yesterday
combobox can't emit a signal. whereas comboboxtext,
comboboxentry,and buttons can emit a signal, so use one of them.
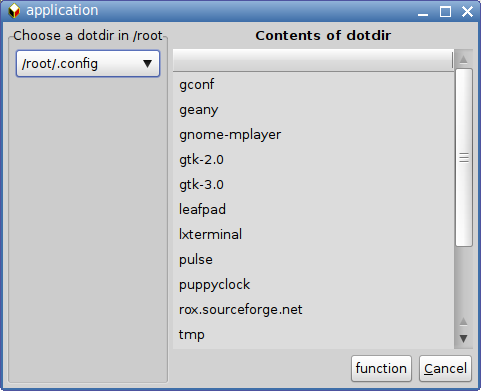
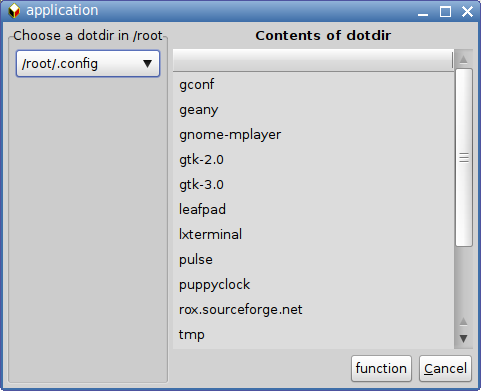
Here's an example of a comboboxtext widget emitting a signal to a tree
widget.
Code: Select all
#!/bin/sh
# Refresh tree example - comboboxtext gives signal
function print_selection() { # show the TREE VALUE
xmessage "This is selection of TREE = $TREE
Note that value is passed
to functions for further processing."
}
export -f print_selection
export FOLDER=/root/.config # must use export to show properly at launch - not sure if needed??
# comboboxtext emits the refresh signal
export REFRESH_EXAMPLE='
<window title="application">
<hbox>
<frame Choose a dotdir in /root>
<comboboxtext tooltip-text="List contents of your dotdirs">
<variable>FOLDER</variable>
<item>/root/.config</item>
<item>/root/.cache</item>
<item>/root/.jwm</item>
<item>/root/.icons</item>
<action>refresh:TREE</action>
</comboboxtext>
</frame>
<hbox>
<vbox width-request="300">
<text use-markup="true"><label>"<b>Contents of dotdir</b>"</label></text>
<tree>
<height>300</height>
<label>""</label>
<variable>TREE</variable>
<input>ls "$FOLDER"</input>
</tree>
<hbox>
<button>
<label>function</label>
<action>print_selection</action>
</button>
<button cancel>
</button>
</hbox>
</vbox>
</hbox>
</hbox>
</window>'
gtkdialog -c --program REFRESH_EXAMPLE
echo "Program has finished"

________
Here's another example I've just written but it's a comboboxtext widget
refreshing another comboboxtext widget. The interesting thing
is the function that is used. Notice that an action directive
of the first comboboxtext executes the function.
__________