Chrome effect with mtpaint
Posted: Tue 03 May 2016, 23:58
Chrome effect with mtpaint
MtPaint doesn't have a Chrome effect but I found a solution that
results in a high quality chrome effect with no jagged edges!!
- instructions - chrome effect
-launch mtpaint
-use paintbucket to make white document image
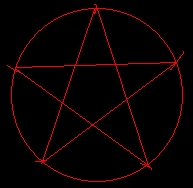
-use text tool to put large black characters in image (see below)
-save as png to disk ---> /root/image.png

- use imagemagick 6.9.8 and chrome script
from Fred's site to make a chrome effect
Note: Chrome script must be in executable path
- in terminal type
---> chrome.png is output image
- open output file with mtpaint (see image)

- add a new layer
Layer > New layer (24 bit)
Put it underneath the chrome image. (click on down arrow)
- Turn on gradient tool and put in an interesting gradient with paintbucket
Example has simple linear red-to-black gradient
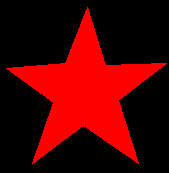
- Make a composite image (see result below)
Layers > Composite to New Layer

You can now delete the other layers if desired
- Make the grey color transparent
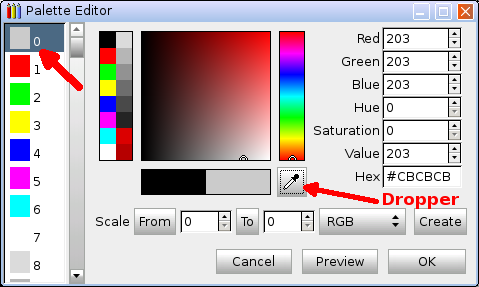
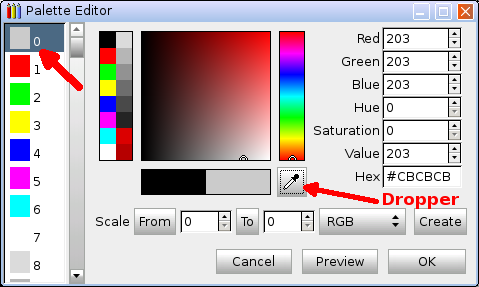
Palette > Palette editor
- use dropper and click on grey portion of image . This makes grey the color 0 (see below for example)

-save composite image as png with transparent color 0
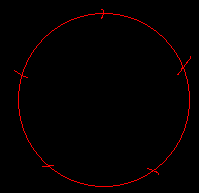
Here is the final image...

The checkerboard indicates transparency.
Note that there is no jagged edges so you can use on any background
and get professional results.
_________________________________________________________
MtPaint doesn't have a Chrome effect but I found a solution that
results in a high quality chrome effect with no jagged edges!!
- instructions - chrome effect
-launch mtpaint
-use paintbucket to make white document image
-use text tool to put large black characters in image (see below)
-save as png to disk ---> /root/image.png

- use imagemagick 6.9.8 and chrome script
from Fred's site to make a chrome effect
Note: Chrome script must be in executable path
- in terminal type
Code: Select all
chrome -i 100 -n 2 -s 3 -a 135 -e 45 -c white -b none -d 1 -B 0 -A off /root/image.png /root/chrome.png- open output file with mtpaint (see image)

- add a new layer
Layer > New layer (24 bit)
Put it underneath the chrome image. (click on down arrow)
- Turn on gradient tool and put in an interesting gradient with paintbucket
Example has simple linear red-to-black gradient
- Make a composite image (see result below)
Layers > Composite to New Layer

You can now delete the other layers if desired
- Make the grey color transparent
Palette > Palette editor
- use dropper and click on grey portion of image . This makes grey the color 0 (see below for example)

-save composite image as png with transparent color 0
Here is the final image...

The checkerboard indicates transparency.
Note that there is no jagged edges so you can use on any background
and get professional results.
_________________________________________________________